How AI is Revolutionizing Webflow Development

Introduction
Webflow development requires precision and attention to detail. From creating responsive designs to writing clean code, there are many challenges that developers face daily. But what if there was a way to streamline the development process, improve efficiency, and produce better results? That's where AI comes in.
By incorporating AI technology like ChatGPT into your Webflow development pipeline, you can revolutionize the way you work. In this post, we'll explore the features and benefits of using AI in Webflow development and highlight examples of how AI can enhance your skills.
Benefits of Using AI in Webflow Development

Automated Content Creation
Creating quality content is essential for any website, but it can be a time-consuming process. With AI like ChatGPT, you can automate content creation, allowing you to focus on other critical aspects of your website. For example, you can use ChatGPT to generate blog post ideas or create product descriptions, freeing up your time to work on other features.
Custom Code Validation
Writing clean and efficient code is crucial for creating a functional and visually appealing website. However, even experienced developers can make mistakes. AI tools can help you detect and correct errors in your code. By validating your code with AI, you can save time and ensure that your website is functional and error-free.
AI-Powered Features
Incorporating AI-powered features into your website can significantly enhance its functionality and improve user engagement. An AI chatbot, for example, can be used on any type of website and provide instant customer service, assisting users in finding what they're looking for. It can also collect valuable information about your users, allowing you to tailor your website to their needs. Additionally, an AI-powered recommendation system can provide personalized content and product recommendations to users based on their browsing history, search queries, and other data points. These features can improve the user experience and increase customer satisfaction, leading to increased traffic and conversions for your website.
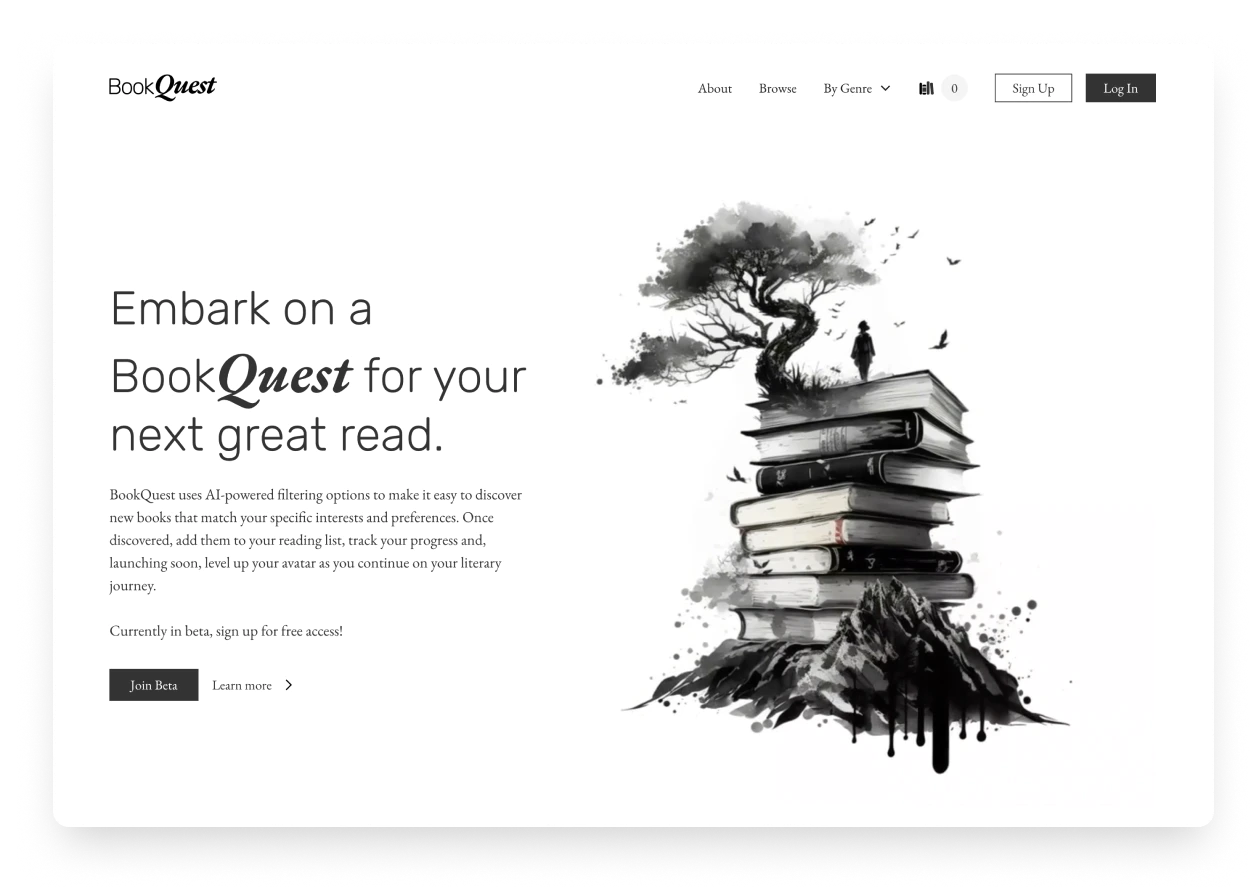
Case Study: BookQuest

At The Flow Lab, we've seen firsthand the transformative impact that AI can have on web development. For example, we recently developed BookQuest, a website that uses AI to generate unbiased book summaries and categorizes them under a universal rating system. With BookQuest, users can easily find books that match their reading preferences, regardless of genre or author. The AI-powered system analyzes thousands of books and distills them down into concise summaries, allowing users to quickly find the books they want to read without being overwhelmed by the sheer number of options. The universal rating system ensures that the book recommendations are unbiased and not influenced by any single source. By using AI to power BookQuest, we've created a website that offers a unique, tailored experience to each user, and the feedback we've received has been overwhelmingly positive.
As a Webflow developer, using AI technology like ChatGPT can revolutionize the way you work. From automated content creation to AI-powered features, incorporating AI into your development pipeline can save you time and produce better results. By subscribing to our blog, you can stay up-to-date on the latest tips and guides for integrating AI into your Webflow development.
Get the best news, recommendations and guides straight from the lab.



