Beginners' Guide: Webflow Editor vs Webflow Designer

Introduction
Webflow is a powerful website builder that caters to both designers and developers alike. It's a comprehensive platform that allows users to create professional-grade websites without any knowledge of coding. However, there are two different modes in Webflow: the Designer and the Editor. In this article, we will explore the differences between the two modes to help you understand which one to use for your specific needs.
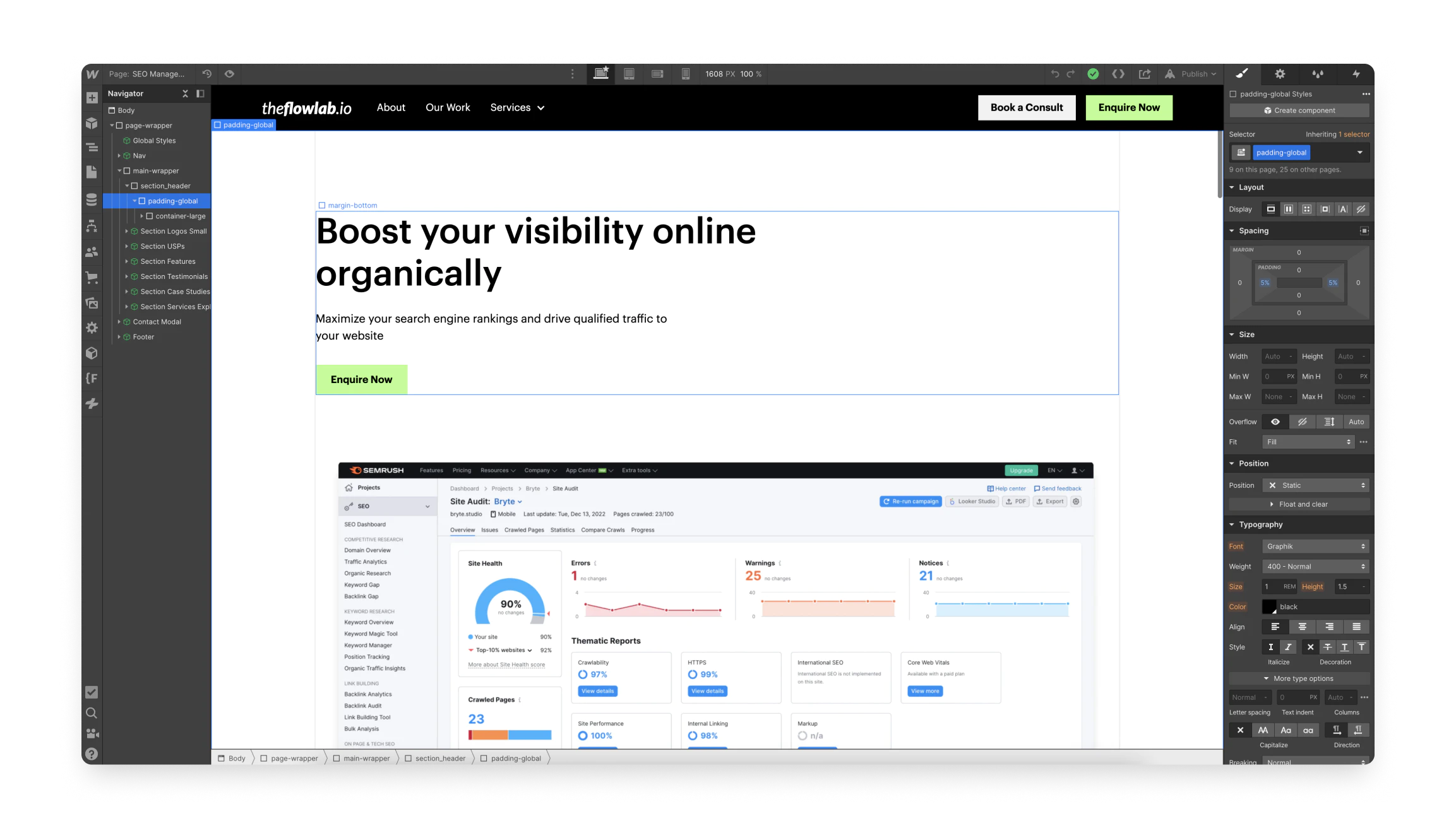
The Webflow Designer

The Webflow Designer is where you create, design, and develop your website from scratch. This mode is ideal for users who want to create a website from scratch and have complete control over the design and layout. It is a powerful tool that enables you to build custom layouts, add new elements, and design your pages to your heart's content.
The Designer mode offers a lot of flexibility and customisation options. You can start with a blank canvas, or you can choose from a variety of pre-designed templates. The Designer mode allows you to create custom layouts by dragging and dropping elements onto the canvas. You can add text, images, videos, and other multimedia elements to your website using the Designer mode.
The Designer mode also includes advanced functionality like custom code integration, dynamic content, and responsive design. You can use custom code to add additional functionality to your website, and you can use dynamic content to display different content to different users based on their location, interests, or other criteria. The Designer mode also allows you to create responsive designs that look great on any device.
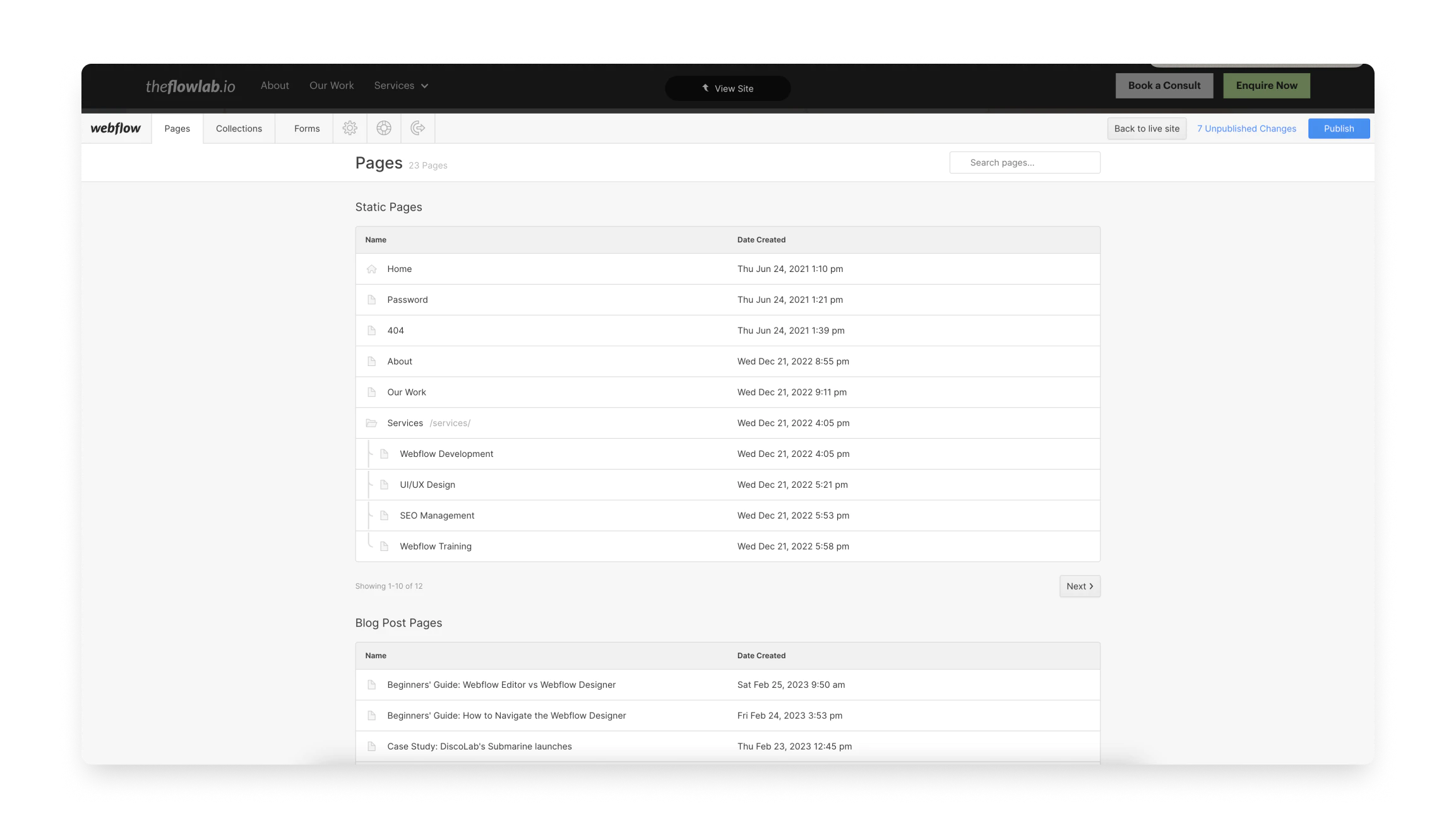
The Webflow Editor

The Webflow Editor, on the other hand, is a more limited mode that is designed for content editing and management. It allows you to edit existing content and add new CMS items to collection lists. However, it does not allow you to change the layout of a page, add new elements, or new pages. The Editor mode is perfect for users who want to make quick changes to their website's content without altering the overall design.
The Editor mode is simpler and easier to use than the Designer mode. You can access it from anywhere, as it is a web-based tool. All you need is an internet connection and a Webflow account to access the Editor mode. You can use the Editor mode to edit text, images, and other content on your website. You can also add new CMS items to collection lists, such as blog posts or products.
The Editor mode is ideal for users who want to manage their website's content without altering the overall design. It's perfect for bloggers, content creators, and website owners who need to make frequent updates to their website's content. The Editor mode allows you to make quick changes to your website's content without the need for any coding knowledge.
Key Differences
The major difference between the Webflow Designer and the Webflow Editor is the level of control you have over your website's design and layout. The Designer mode gives you complete control over the design and layout of your website, while the Editor mode is more focused on content management.
Another key difference is the learning curve. The Designer mode can be overwhelming for beginners, as it requires some understanding of web design and development concepts. The Editor mode, however, is much simpler and easier to use, making it an ideal choice for users who are new to web development.
Conclusion
In conclusion, both the Webflow Designer and the Webflow Editor have their unique advantages and disadvantages. The Designer mode is ideal for users who want complete control over their website's design and layout, while the Editor mode is perfect for users who want to manage their website's content without altering the overall design. Ultimately, the choice between the two modes depends on your specific needs and skill level.
If you're a designer or developer who wants complete control over your website's design and layout, the Designer mode is the way to go. However, if you're a blogger, content creator, or website owner who needs to make frequent updates to your website's content without the need for any coding knowledge, the Editor mode is the perfect choice.
Regardless of which mode you choose, Webflow is a powerful and flexible platform that can help you create professional-grade websites quickly and easily. With its intuitive interface and comprehensive features, Webflow is an excellent choice for anyone looking to create a website that looks great and functions seamlessly.
Get the best news, recommendations and guides straight from the lab.

